先看效果


还有一些无足轻重的效果没有展示。
首先从简单的讲起吧。
项目架构是用的javascript+electron框架,一来node环境现成,甚至之前有写过一半的脚本可以直接拿来用;二来对窗口和UI环境的支持很到位,能实现很多想要的效果,比如隐藏顶部边框,背景透明。没错,electron支持背景透明直接用一条语句就完事,非常方便。
const win = new BrowserWindow({
width: INITIAL_WIDTH,
height: INITIAL_HEIGHT,
frame: false,//禁用边框
alwaysOnTop: true,//始终置顶
transparent: true,//背景透明
resizable: false, // 禁止窗口大小调整,避免拖动时放大
});
其实PC端应用和虚拟形象一开始是混着做的,我压根没考虑放一起做,本来想的只是把安卓端的应用移植过来做个同步,但是bug太多,遇到了几个查不明白的问题,一气之下撂下了。
后来把虚拟形象做到桌面之后,发现对话逻辑竟然能复用,甚至删删减减之后居然反而能跑了。
这个糊涂程序员就顺手把逻辑拼接在一起了,也不管bug是怎么没的。
对话逻辑的原理都分散在前面的博客了,包括流式输出、长期记忆、electron线程通信等等,不说了。
直奔主题,我是怎么绘制3D虚拟形象的。(略去过程,只讲结果)
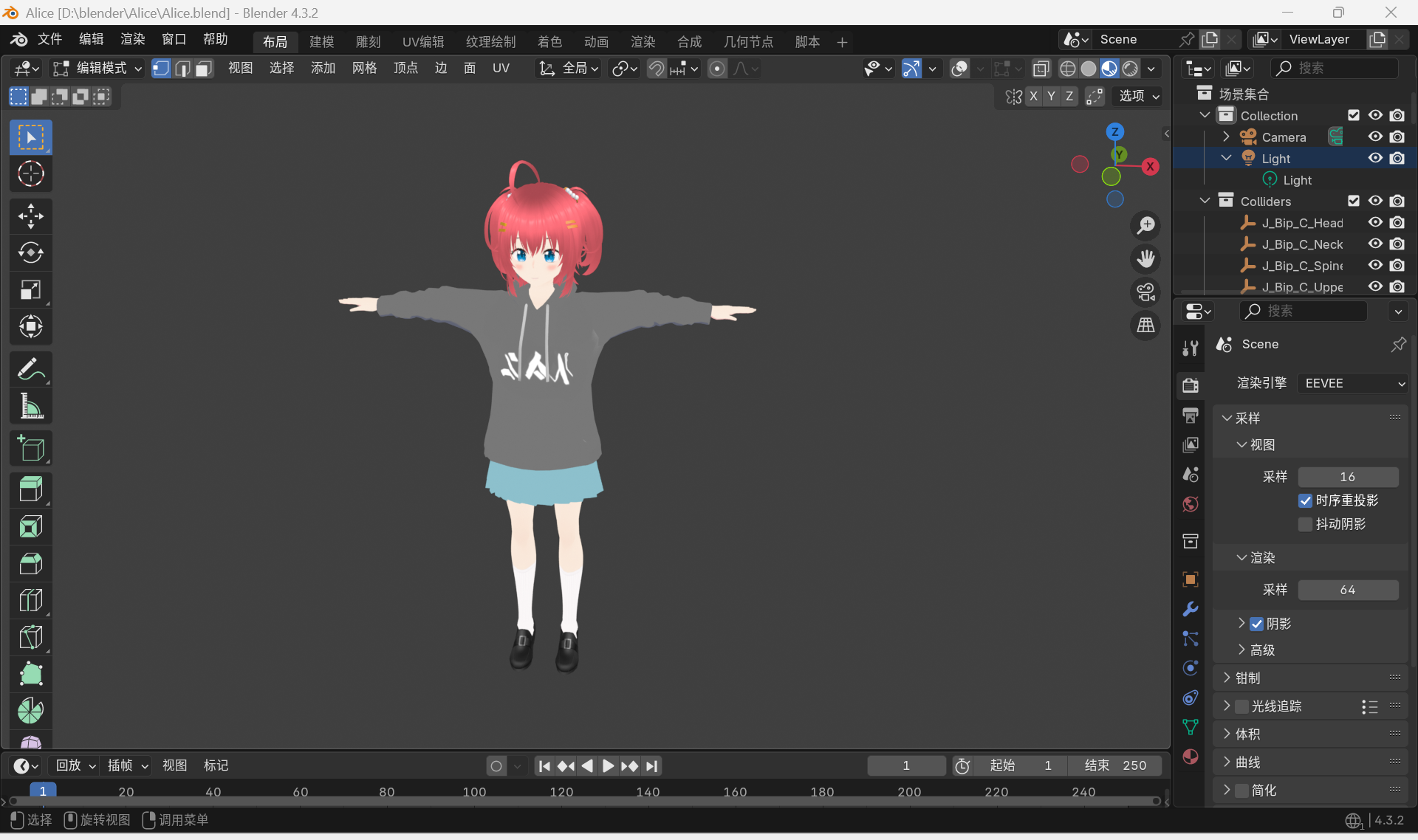
第一步,用VroidStudio定制形象
功能齐全的3D二次元形象定制工具,可以微调身体的每个细节,虽然达不到专业级,但是大致模仿出想要的形象已经完全够用了。
唯一遗憾的是不能把导出的3D模型文件再导入回去。
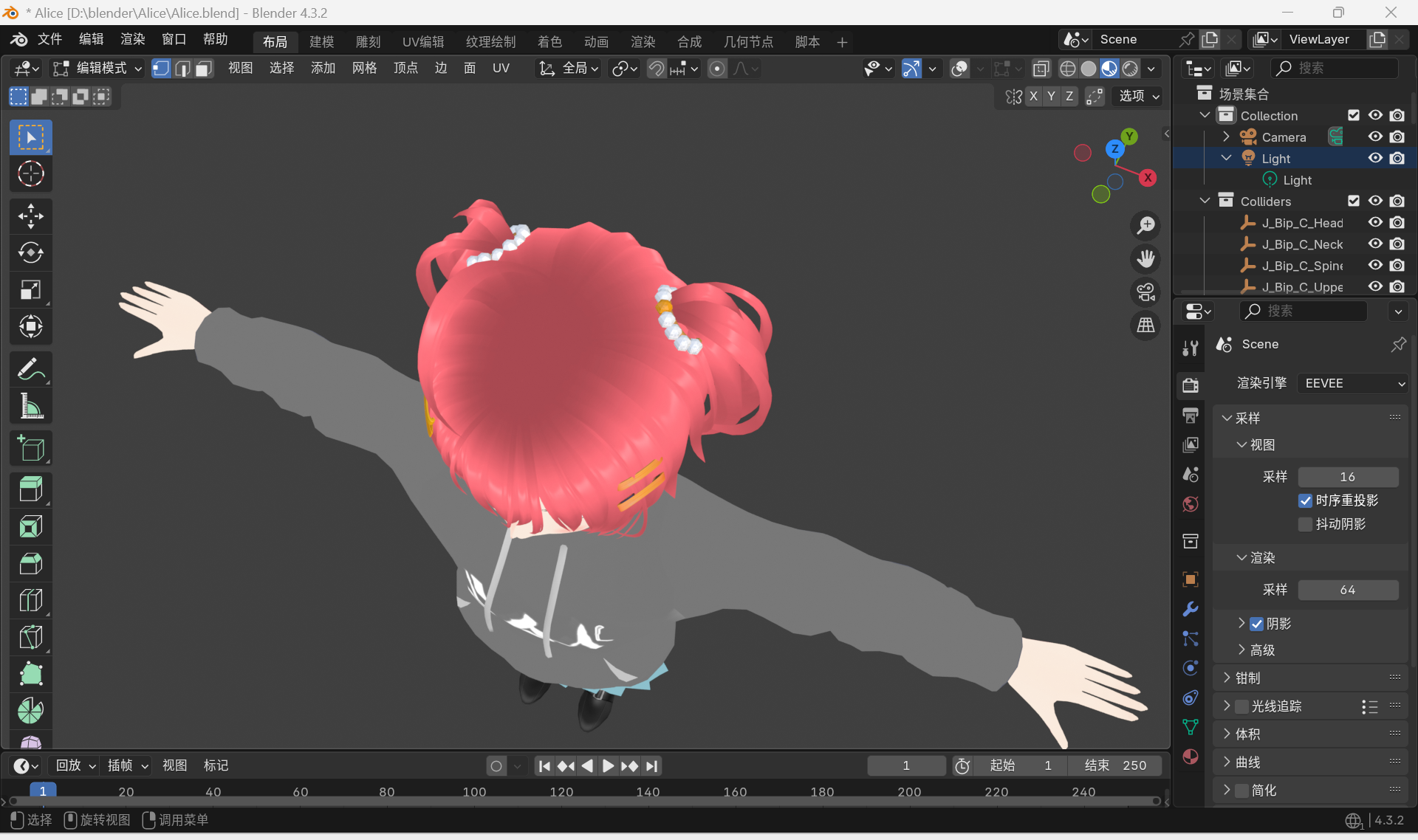
因为我搓完之后觉得缺了发圈发卡不好看,又在blender里搓了加了进去


第二步,动画视频的录制
为什么导入blender,因为后续可以做动画。
考虑到性能消耗,我当前用的是录制视频。
(我其实还考虑过用unity做软件,但是太重了,一进到编辑器里电脑风扇就嘎嘎叫唤)
当前用的几个动作是VroidStudio自带的动作,之后可以去找找免费的动作素材,或者自己一点点纯手搓也不是不行。
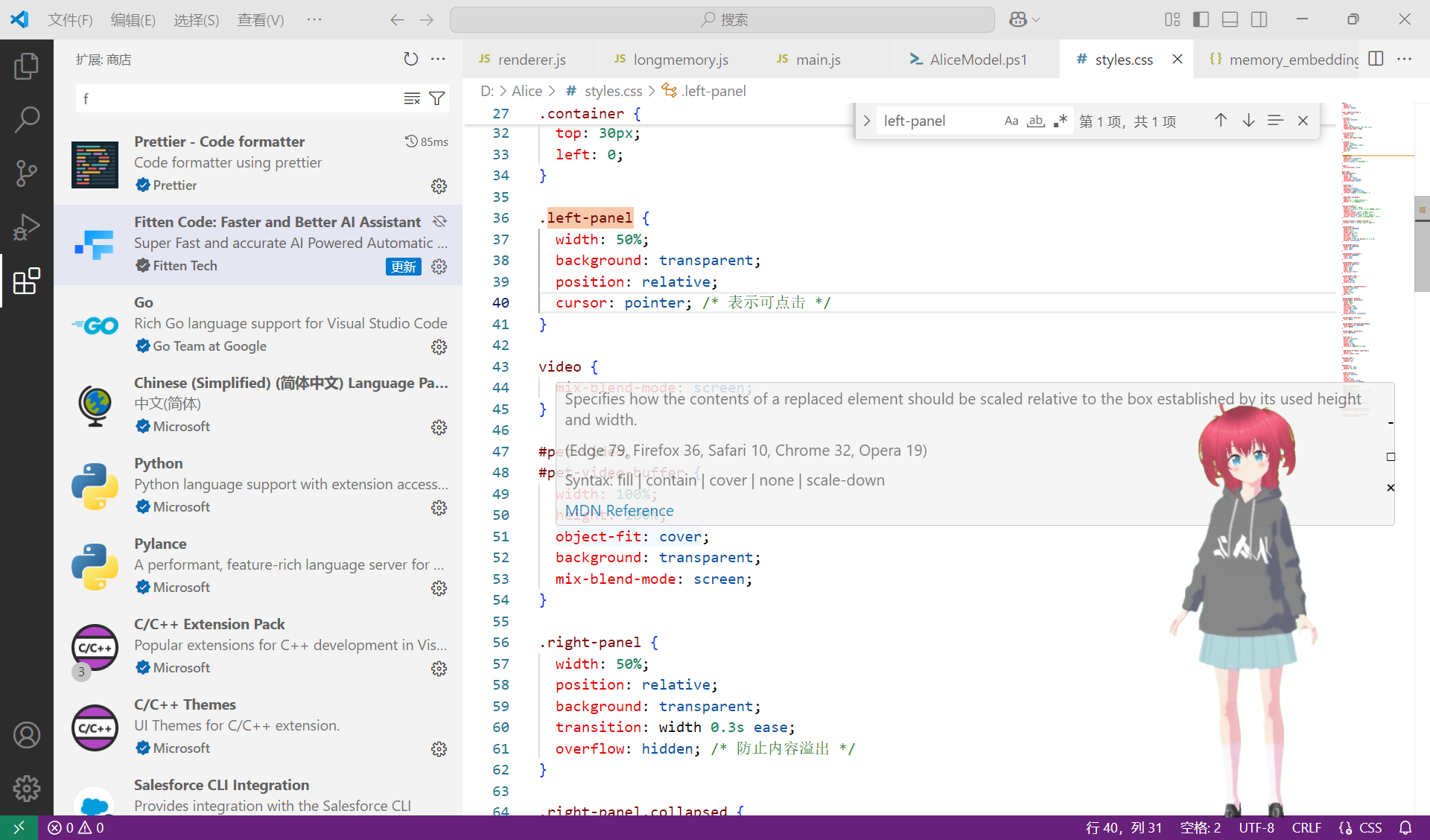
第三步,视频背景透明
是的,一般情况下视频不是透明的,广泛使用的mp4格式不带有alpha通道,所以即使你背景是透明的,露出来也是黑的,不会展示桌面背景。
能支持带有alpha通道的视频格式有:mov webm
录制视频后用ffmpeg工具转化为透明背景视频,当然一些剪辑软件和网站也有这个功能,但要不就收费,要不就有水印,要不就效果不好。
善良的我愿意无偿给你提供脚本:
import os
import subprocess
# 配置参数
input_folder = "D:\\Alice\\assets" # 输入文件夹路径,修改为你的实际路径
output_folder = "D:\\Alice\\assets\\Output" # 输出文件夹路径,修改为你的实际路径
background_color = "00ff00" # 背景颜色(例如绿色)
tolerance = 0.27 # 容差值
blend = 0.12 # 平滑度
# 如果输出文件夹不存在,则创建
if not os.path.exists(output_folder):
os.makedirs(output_folder)
# 遍历文件夹中的 MP4 文件
for filename in os.listdir(input_folder):
if filename.lower().endswith(".mp4"):
input_file = os.path.join(input_folder, filename)
# 输出文件名为原文件名,后缀改为 .mov
output_file = os.path.join(output_folder, os.path.splitext(filename)[0] + ".webm")
# FFmpeg 命令
ffmpeg_cmd = [
"ffmpeg",
"-i", input_file,
"-vf", f"chromakey={background_color}:{tolerance}:{blend},format=yuva420p",
"-c:v", "vp9",
"-b:v", "2M", # ProRes 4444,支持 alpha
"-c:a", "libopus",
"-y", # 覆盖已有文件
output_file
]
# 执行命令
print(f"处理文件: {filename}")
subprocess.run(ffmpeg_cmd, check=True)
print("所有文件处理完成!")
记得修改路径,背景颜色,参数值调整可选,不过这俩参数是我尝试十多次试出来的黄金参数(也有可能和你的视频不适配)
背景颜色选一种饱和度高,且你的视频主体不包含的颜色,建议绿色,因为出现频率低所以效果很好。
很简单对吧,完成之后你就可以插入到一个网页看看效果
<video style="background:red" src='你的视频路径'></video>
看透明效果怎么样,颜色残留多不多。
之后就可以在脚本里动态调整视频的播放了。
其他应该没有什么难点,有bug就修就完事。我碰到了拖动导致窗口放大的问题,如果你也遇到了,可以试试每次拖动重新修改窗口大小。
另外虽然用不到,但是插一嘴,因为是个很麻烦的事。
——blender导出的模型文件导入unity后会有贴图丢失,那是因为VroidStudio材质贴图复杂,可能导出时未被blender正确识别和带上。
导出fbx文件时重新打包一次文件,选路径为复制,并且一定要点一下右边的小按钮,那是内嵌纹理,选上后导入到unity选提取材质和纹理,就能重新获得纹理了。
此方悬停